En 2023, avoir un site web professionnel est une nécessité. Nous vivons dans un monde utra-connecté où tout se joue sur la Toile. Que nous cherchions un plombier, coiffeur, osthéopathe, prof de yoga, ou encore un resto, notre premier réflexe est de nous précipiter sur les moteurs de recherche. Celui qui n’a pas de site web aujourd’hui passe malheureusement à côté de nombreuses opportunités.
🖥️ Que vous soyez une entreprise ou un indépendant, le site vitrine vous permettra de faire découvrir votre offre de produits ou services, de diffuser vos valeurs, de parler de votre expertise, et d’être contacté facilement par vos prospects, et tant d'autres choses...
Mais pour taper dans l'oeil de vos futurs clients, encore faut-il respecter les codes du web. J'ai condensé dans cet article mes meilleurs tips. Découvrez mes 5 conseils pour créer un site web efficace et professionnel.

Sommaire
Conseil #1 : Un menu simple et clair
Tout se joue dans les 5 premières secondes (comme disait Tapie). Pour que votre site fasse professionnel et ne donne pas envie à vos visiteurs de prendre la poudre d’escampette, il doit absolument être bien structuré. C’est quoi un site bien structuré ?
Pour commencer, il vous faut un menu simple et clair, pour que l’on comprenne directement où l’on doit aller pour obtenir les informations souhaitées.

Je vous conseille d’opter pour ce type de menu en 4 points :
Accueil
Qui suis-je
Mes services
Contact
Vous pouvez ajouter un ou deux autres menus, suivant ce que vous voulez présenter.
Si vous avez un blog dynamique avec constamment de nouveaux articles, il peut être intéressant de le mettre en avant en l’intégrant au menu principal.
Ensuite, vous devez soigner particulièrement votre page d’accueil. En principe, c’est la 1ère page sur laquelle vos visiteurs vont tomber. Si elle déçoit, pour de multiples raisons, ceux-ci partiront avec une mauvaise image de vous. Et malheureusement, pour gagner leur confiance, ce sera dix fois plus complexe pour vous. Pour être efficace, votre page d’accueil doit reprendre brièvement chaque élément du menu.
Conseil #2 : Des mots bien choisis
Les textes de votre site web, c'est ce qu'il y a de plus important.
Vous aurez beau avoir un site magnifique, si les textes sont fades, vos visiteurs quitteront votre site avant même de vous avoir contacté. Eh oui, dommage...
C'est vos écrits qui persuadent et vendent. Pas le design ! (même s'il est important, car un site "moche", renvoie une mauvaise image)
Vos textes doivent être à la fois :
Clairs : vos prospects doivent facilement comprendre ce que vous faites et qui vous êtes
Précis : vos prospects doivent bien comprendre ce que vous leur proposez
Punchy : vos prospects doivent avoir envie d'en savoir plus sur ce que vous pouvez leur apporter
Chaque mot a son importance, car chaque mot a une signification bien précise.
Bien les assembler va donner de l’impact et faire résonner votre message auprès de votre cible.
Si je dis :
1/ “Valérie, coach sportif”
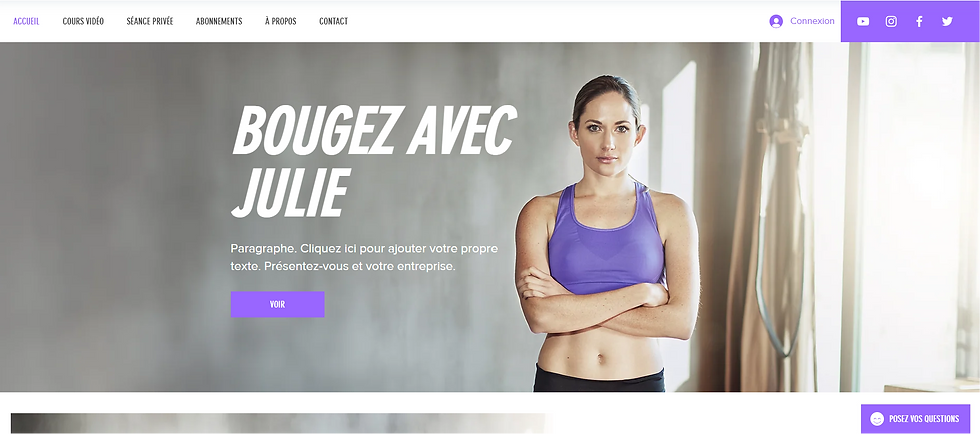
2/ “Bougez avec Julie”
Ce n’est pas la même chose. Vous voyez la nuance ?


Dans la 2e option, c’est beaucoup plus dynamique. Pourquoi ?
Parce qu’en utilisant, le verbe conjugué à la 2e personne du pluriel "bougez" on implique notre cible. La proposition de valeur peut encore être travaillée pour être vraiment efficace. Dans le paragraphe juste en dessous, Julie pourrait mentionner à qui elle s’adresse. Cela pourrait donner : j’entraîne les femmes à se surpasser... Parce que l'une de ses valeurs serait la persévérance. Ce qui colle bien avec sa photo, bras croisé et regard déterminé.
Si, au contraire, elle est plus dans la bienveillance, elle dirait davantage : j'accompagne les femmes dans leur bien-être quotidien.
Et on pourrait ajouter des précisions telles que les bénéfices qu’elles pourraient en retirer ainsi que la méthode qu’elle propose pour y parvenir.
L’accroche et ce paragraphe sont essentiels parce que c’est ce que notre oeil va voir en premier.
Alors, surtout, ne le négligez pas !
Conseil #3 : Une cohérence entre le fond et la forme
Si vous recherchez le fameux effet wahou, il vous faut absolument viser la cohérence entre le fond et la forme ; autrement dit, la cohérence entre vos contenus textuels et le design de votre site web.
Concrètement, qu’est-ce que cela signifie ? C’est simple ! Il faut que le message que vous souhaitez faire passer, vous puissiez le faire passer par le biais des mots, mais aussi des visuels.
Que vous utilisiez des photos en libre accès, ou des photos personnelles, vous devez être certains que ces photos transmettent le bon message ou racontent une histoire.
Je vois trop souvent des sites web où il n’y a aucune corrélation entre le message, et les visuels.
Exemple avec ce visuel. On serait probablement capable de décrire cette photo, et le message que l’entreprise Good Goût essaie de nous faire passer, sans même connaître les intentions de la marque.
Quand on lit le texte, le visuel appuie l’idée qui se cache derrière. L’enfant avec son petit sourire apparaît comme un enfant très rusé, et trop chou. Cela colle parfaitement à l’accroche “Militants éclairés du goût”, et avec la mission énoncée juste en-dessous.

Si vous promettez de l’aventure, montrez-le.
Si vous promettez de la sérénité, montrez-le aussi.
Si vous promettez un apprentissage ludique, montrez-le.

Conseil #4 : Des call-to-action originaux pour faire passer à l’action
Les boutons d’appel à l’action, ou Call-to-action pour la version anglophone (CTA), ce sont ces petits boutons agrémentés d’un lien qui permettent de rendre la navigation beaucoup plus fluide.
Le CTA revêt la forme d’un bouton rectangulaire ou arrondi. Placé à la suite d’un contenu (un texte, des témoignages, une vidéo, des articles) son but est de déclencher une action, quelle qu’elle soit, et de renvoyer vers un autre contenu.
Chaque section de votre site doit se terminer par un call-to-action.
Demandez-vous : quelle action je souhaite que mon prospect réalise ?
Prenons le bandeau du haut de votre site web. Comme nous le disions précédemment, c’est le bandeau que l’on va voir en premier. Potentiellement, c’est le bouton sur lequel on va cliquer en premier. Hormis si votre visiteur passe directement par votre menu.
Imaginez que vous l'emmenez en voyage.
Que voulez-vous faire découvrir en premier à votre prospect ?
Vos services ? Votre histoire ? Votre programme d’accompagnement numéro 1 ?
Une fois que vous avez défini vers quelle page vont renvoyer chacun de vos call-to-action, le travail est loin d’être fini ! Il vous faut maintenant trouver les mots qui le feront cliquer.
Je vois énormément de site Internet où les CTA sont négligés. Et c’est dommage, car le texte qui précède était plutôt convainquant. Mais le texte écrit sur le bouton d’appel à l’action ne donne absolument pas envie de cliquer. Il faut faire preuve d’un peu d’originalité quand même !
Que pensez-vous des formulations suivantes ?
Voir
Réserver
Découvrir
En savoir plus
Allez, on apporte un peu de mordant !
Cela donne :
Je visionne la vidéo
Je réserve ma séance
Je découvre les services
Je veux en savoir plus
On peut faire plus encore original.
En utilisant des mots puissants, ou encore, si vous êtes à l'aise, des jeux de mots ! 😊
Pour être vraiment efficace, on dit que le call-to-action doit être copywrité.
Conseil #5 : De belles photographies pour créer un site web efficace

On en a parlé dans le paragraphe 3 sur la cohérence entre le fond et la forme, intégrer de belles photos sur votre site, cela va vraiment faire la différence. Cela va intensifier votre message. Le rendre plus percutant, et encore plus compréhensible.
N’oubliez pas : une image vaut mille mots.
Une photographie réussie est selon moi une photo qui transmet un message, raconte une histoire.
Alors, je ne dis pas qu’il faut mettre des photos partout sur votre site !
Mieux vaut une belle photo au bon endroit pour taper dans le mil.
Je vous invite à opter pour une magnifique photo sur le bandeau du haut de votre page d’accueil. Cela déclenchera automatiquement l’effet wahou escompté.
Et ensuite choisissez une photo de vous qui vous représente bien pour votre page à propos. Vous pourrez en mettre une différente dans la section qui suis-je de votre page d’accueil.
Le mot-clé : sourire. Parce que vos futurs clients veulent voir des gens passionnés.
Vous pouvez soit choisir des photos libres de droit. Wix vous propose une large sélection de photographies gratuites. Il vous suffit d’indiquer des mots-clés comme si vous faisiez une recherche classique sur Google, et vous obtiendrez de belles photographies. Si l’une d’entre elle vous plaît, vous pouvez facilement l’intégrer à votre site.
Autrement, vous pouvez vous faire photographier par un professionnel pour que les photos soient encore plus personnelles.
Points à retenir
Maintenant que nous avons fait un tour d'horizon des bonnes pratiques pour créer un site web professionnel et efficace, voici un petit récapitulatif :
Définissez un menu clair
Choisissez chacun de vos mots avec précision
Pensez à la cohérence entre le fond et la forme
Osez l’originalité pour des call-to-action percutants
Intégrez de belles photographies pour faire la différence
🖥️ Vous voulez vous lancer dans la création de votre site web ou revoir votre site actuel, mais vous ne savez pas par où commencer ?
Et si je vous donnais un petit coup de pouce ? 😉
Comments